docker swarm部署集群
1、 选择一台机器作为主节点
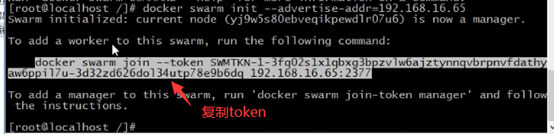
2、 运行命令
docker swarm init --advertise-addr=主节点ip

docker swarm部署集群
1、 选择一台机器作为主节点
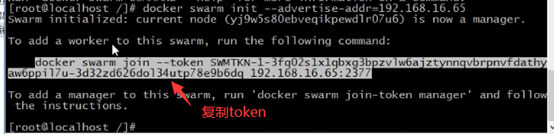
2、 运行命令
docker swarm init --advertise-addr=主节点ip

Vue全家桶一般来说指的是脚手架vue-cli、路由vue-Router、状态管理模式vuex、Axios、elementUI等ui框架和打包工具webpack,下面我们分别介绍。
1.项目构建工具:vue-cli
vue-cli也叫脚手架,官方定义为Vue.js开发的标准工具。Vue-cli是一个基于Vue.js进行快速开发的完整系统,可以自动生成Vue.js+webpack的项目模板。Vue cli提供了强大的功能,用于定制新项目、配置原型、添加插件和检查webpack配置。@vue/cli 3.x版本可以通过vue create命令快速创建一个 新项目的脚手架,不需要像vue 2.x那样借助于webpack来构建项目。
Redis命令
启动redis
redis-server #退出redis后会停止运行
redis-server & #退出后后台继续运行
redis-server reload /usr/local/redis/etc/redis.conf & #带指定配置文件的重启
# 关闭redis
redis-cli shutdown
# 或者查找进程号直接杀死进程
Hash模式下Nginx部署前端项目
hash 模式下,仅 hash 符号之前的内容会被包含在请求中,如http://localhost:8080/#/login, 只有http://localhost:8080会被包含在请求中 ,因此对于服务端来说,即使没有配置location,也不会返回404错误
直接上代码
server {
Powered By Z-BlogPHP 1.7.3